
The Four Colors in an Advanced Overlay
When creating an advanced overlay, you create your highlights by using up to four specific
colors. You can use a chroma method (using red, blue, black, and white as the four overlay
colors) or a grayscale method (using black, dark gray, light gray, and white as the four
overlay colors). You don’t have to use all four colors when creating an overlay, but you
will most likely use at least two.
Is White 0% or 100%?
Depending on your graphics background, you may assume white to be either 0% or
100%, with black being the opposite (100% or 0%, respectively). Previous versions of
DVD Studio Pro considered white to be 0%, while most video people would consider
white to be 100%. For the purposes of creating the light gray and dark gray colors used
by the grayscale method, you need to use the following values:
• If you consider white to be 0%: Use 33% for light gray and 66% for dark gray.
• If you consider white to be 100%: Use 66% for light gray and 33% for dark gray.
White is commonly used as the overlay’s background color. When creating the menu,
white’s transparency is usually set to 0. Any of the other three overlay colors can be used
for any aspect of the overlay.
For example, if you had a menu background with a group of buttons that were actually
just text, such as “Play Movie” and “Select Chapter,” initially your overlay would start as
all white. If you wanted the button text to change to green when each button was selected,
you’d need to add the text to the overlay and make it an overlay color such as light gray
(or dark gray or black—remember that you will set the green color as the “selected”
highlight color when you create the menu in DVD Studio Pro). If you wanted the text to
change to orange when each button was activated, you wouldn’t have to do anything
more to the overlay—you would just set the “activated” highlight color to orange when
you created the menu.
103
Chapter 6
Preparing Menu Assets

If you also wanted a checkmark to appear next to each text button as it was selected, but
you wanted the checkmarks to be yellow when they were selected, you’d need to add
the checkmarks to the overlay graphic and set them to be a different overlay color than
the text (in this case, dark gray) so that you could apply a different highlight color (in this
case, yellow).
In the same way, you could add the word “OK!” after each text button and show it only
when the button was activated. Simply add the text to the overlay and set it to be black;
in DVD Studio Pro, you can set black to be transparent for the normal and selected states
but visible with a green color in the activated state.
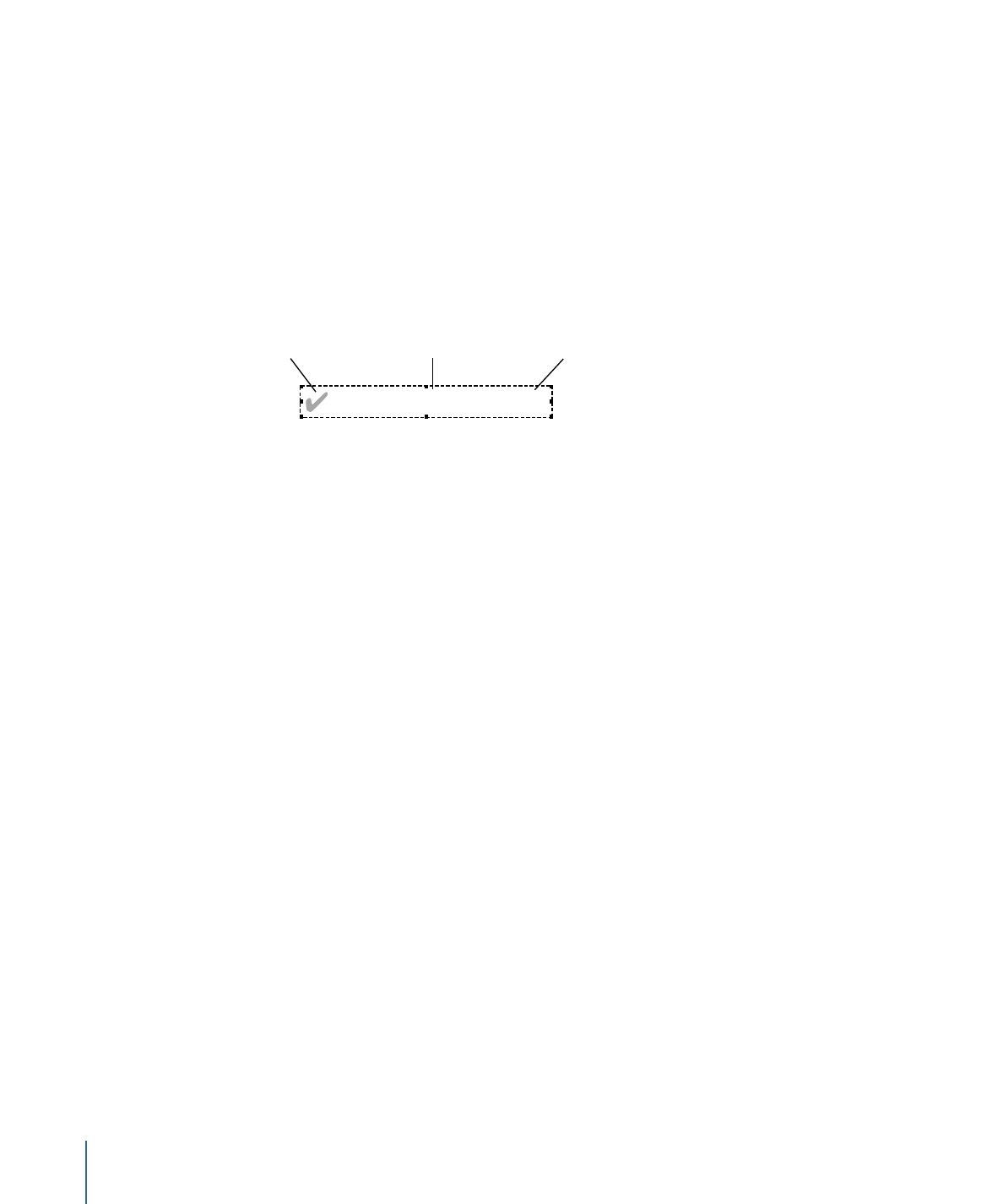
Play Movie
OK!
Light gray
checkmark
Dark gray
name
Black
“OK!”
White
background
To create an advanced overlay
1
Create a full-screen white background. See
Square Pixels in Graphics
for information on
the frame size to use.
Note: You don’t have to use white as the background color, as you do with simple overlays,
but it is a good idea to use white, because the default color mapping settings assume it
is the background.
2
Depending on whether you intend to use the chroma or grayscale method, add elements
using the three leftover overlay colors (white having been used for the background).
3
Depending on the graphics application you use, you may need to flatten the overlay
elements into a single layer.
If you use colors other than the four that are specified by the method you chose (chroma
or grayscale), they are mapped to their closest equivalent when you use the overlay. In
many cases, this produces surprising (but not useful) results.
Note: Following is the mapping used for each overlay color with the grayscale method:
100% to 80% is white, 79% to 58% is light gray, 57% to 32% is dark gray, and 31% to 0%
is black.
104
Chapter 6
Preparing Menu Assets